Php Uploading Files and Other Inputs With Ajax

Uploading files from clients to servers is one of the important features of whatsoever PHP application. Notwithstanding, the implementation of features with proper security and hassle-gratis configuration could be tricky. Developers could use several PHP file upload scripts to ensure that the awarding offers this feature seamlessly.
- Prerequisites
- The Process of File Uploading in PHP
- Create the HTML Grade
- Using jQuery & AJAX for File Upload Form
- Configure and Connect MySQL Database With PHP
- Create a PHP Script for File Uploading
- Check if at that place are any errors in the upload
- Bank check that the file is under the prepare file size limit
- How to Employ reCAPTCHA in PHP Contact Course?
- Wrapping Up
I will talk over a popular strategy that developers could integrate within their projects. In this commodity, I will prove you how yous tin can add PHP file upload functionality on your website using jQuery, AJAX, and MySQL.
Prerequisites
For this PHP file uploading case, I assume that you have a PHP application installed on a web server. My setup is:
- PHP vii.1
- MySQL
- JQuery/Ajax file
To make sure that that I don't go distracted by server-level issues, I decided to host my PHP application on Cloudways managed servers considering it takes care of server-level issues and has a great devstack right out of the box. You can attempt out Cloudways for complimentary past signing for an account.
Get the ultimate tool list for Developers
Nosotros'll send a download link to your inbox.
Thank you
Your Ebook is on information technology's Way to Your Inbox.
Now, that the configurations are ready, I will adjacent piece of work on the File Uploading Script.
Related Articles:
Multiple Images and Files Upload in Laravel with Validation
Upload Paradigm and File in CodeIgniter
The Procedure of File Uploading in PHP
The process of a complete PHP file uploading script is every bit follows:
- Create a Bootstrap powered HTML Upload form as the "frontend" of the script
- Ajax scripts for file upload
- Apply security checks
- Create PHP scripts to handle/procedure data
Create the HTML Class
The HTML grade is the interface through which the user interacts and submits the data. Merely to make the form piece of work with the file, <grade> element must have its method set to Mail service because files can not exist sent to servers using the Get method.
Another important aspect is enctype which should be ready to multipart/form-data. Last but not least, the file <input> type attribute should be set to file.
Create a file index .php in your PHP project and type in the post-obit code.
<!doctype html> <html> <head lang="en"> <meta charset="utf-8"> <title>Ajax File Upload with jQuery and PHP</title> <link rel="stylesheet" href="style.css" blazon="text/css" /> <script type="text/javascript" src="js/jquery-one.11.iii-jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/three.three.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <div course="container"> <div class="row"> <div course="col-md-8"> <h1><a href="#" target="_blank"><img src="logo.png" width="80px"/>Ajax File Uploading with Database MySql</a></h1> <60 minutes> <form id="form" action="ajaxupload.php" method="post" enctype="multipart/form-data"> <div grade="form-group"> <label for="proper name">Proper name</characterization> <input blazon="text" class="course-control" id="proper name" name="name" placeholder="Enter name" required /> </div> <div form="form-grouping"> <label for="email">EMAIL</label> <input type="email" class="form-control" id="email" name="email" placeholder="Enter electronic mail" required /> </div> <input id="uploadImage" type="file" take="image/*" proper noun="image" /> <div id="preview"><img src="filed.png" /></div><br> <input class="btn btn-success" blazon="submit" value="Upload"> </class> <div id="err"></div> <60 minutes> <p><a href="https://www.cloudways.com" target="_blank">www.Cloudways.com</a></p> </div> </div> </div></body></html>

In this form, I accept used Bootstrap Classes to apply a little chip of styling on the class. In this form, I have mentioned ajaxupload.php in the activity aspect of the course.
Finish Wasting Time on Servers
Cloudways handle server management for you so yous can focus on creating great apps and keeping your clients happy.
Using jQuery & AJAX for File Upload Form
Since I volition utilise jQuery & AJAX for submitting information and uploading the files, I will showtime past including the jQuery library first.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
$(document).ready(function (e) { $("#form").on('submit',(function(e) { eastward.preventDefault(); $.ajax({ url: "ajaxupload.php", type: "POST", data: new FormData(this), contentType: false, enshroud: false, processData:false, beforeSend : part() { //$("#preview").fadeOut(); $("#err").fadeOut(); }, success: function(data) { if(data=='invalid') { // invalid file format. $("#err").html("Invalid File !").fadeIn(); } else { // view uploaded file. $("#preview").html(data).fadeIn(); $("#form")[0].reset(); } }, fault: office(due east) { $("#err").html(e).fadeIn(); } }); })); }); In the above code using the $ajax() method for sending information to php also check the success data or error in data sending.
Configure and Connect MySQL Database With PHP
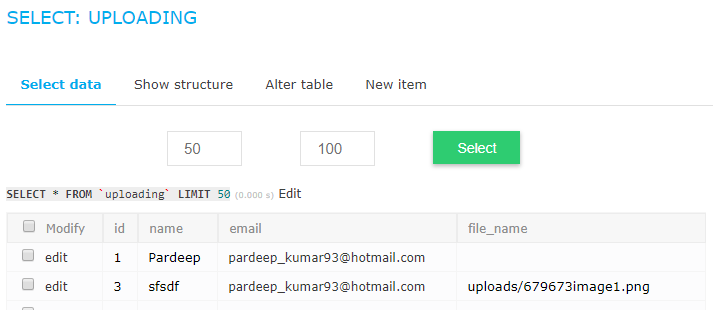
The next step is setting up and configuring the MySQL database. Go to the Cloudways Database Manager and create a table named 'uploading'. The fields of this tabular array are proper name, electronic mail, file_name. Alternatively, you could use the following SQL query:
CREATE Table `uploading` ( `id` int(eleven) NOT Nothing AUTO_INCREMENT, `name` varchar(100) COLLATE utf8_unicode_ci Not Zilch, `email` varchar(100) COLLATE utf8_unicode_ci NOT Zilch, `file_name` varchar(100) COLLATE utf8_unicode_ci NOT Cipher, Principal KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Next, create db.php to connect the database with the PHP application. Paste the following code snippet in the file:
<?php //DB details $dbHost = 'localhost'; $dbUsername = 'fkmc'; $dbPassword = ''; $dbName = 'fkc'; //Create connectedness and select DB $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); if($db->connect_error){ dice("Unable to connect database: " . $db->connect_error); } Create a PHP Script for File Uploading
When the user interacts with this course, the file is uploaded to the temporary folder and all the information about the file is stored in the multidimensional array known as $_FILES .The Key Index of this array is the proper noun attribute on this <input blazon=''file' name="image" > field.
In this case, $_FILES["image"] is the index name.more information nearly the file is stored in the following indexes.
<?php $img = $_FILES["image"]["name"] stores the original filename from the client $tmp = $_FILES["prototype"]["tmp_name"] stores the name of the designated temporary file $errorimg = $_FILES["image"]["error"] stores any error code resulting from the transfer ?>
Once the file has been uploaded to the temporary folder and all its information saved in the array, the move_uploaded_file() function is used to move the file from its present temporary location to a permanent location. The process of uploading the file is equally follows:
- Check if at that place are any errors in the upload.
- Check if the file type is allowed
- Bank check that the file is under the set file size limit
- Cheque if the filename is valid (if the filename has a /, it will affect the destination path).
- Check that the file doesn't already exist at the target location (based on the name).
- Finally, upload the file.
Let's create the PHP script to deal with the functionality of file uploading. Create ajaxupload .php and blazon the following code in it.
<?php $valid_extensions = array('jpeg', 'jpg', 'png', 'gif', 'bmp' , 'pdf' , 'doc' , 'ppt'); // valid extensions $path = 'uploads/'; // upload directory if(!empty($_POST['proper name']) || !empty($_POST['email']) || $_FILES['image']) { $img = $_FILES['image']['name']; $tmp = $_FILES['image']['tmp_name']; // become uploaded file'due south extension $ext = strtolower(pathinfo($img, PATHINFO_EXTENSION)); // can upload aforementioned image using rand function $final_image = rand(1000,one thousand thousand).$img; // cheque's valid format if(in_array($ext, $valid_extensions)) { $path = $path.strtolower($final_image); if(move_uploaded_file($tmp,$path)) { echo "<img src='$path' />"; $name = $_POST['name']; $email = $_POST['email']; //include database configuration file include_once 'db.php'; //insert form data in the database $insert = $db->query("INSERT uploading (name,email,file_name) VALUES ('".$name."','".$e-mail."','".$path."')"); //echo $insert?'ok':'err'; } } else { echo 'invalid'; } } ?> Now that all the checks accept been coded in, I will motility the uploaded file from the tmp folder to the upload folder. For this, first, create an upload folder in the project directory. This is where the uploaded pictures will be saved. Where pathinfo() is the built-in function which will return the filename and extension in separate indexes.
Check if there are whatever errors in the upload
To check the fault in the uploaded file, blazon in the following code, If the error is greater than zilch then at that place must be an error in the process.
if($errorimg > 0){ dice('<div form="alert alert-danger" role="alert"> An error occurred while uploading the file </div>'); } Check that the file is under the set file size limit
The file size is measured in bytes. And so, if the file size is ready at 500kb, so the file size should exist less than 500000.
if($myFile['size'] > 500000){ die('<div form="warning alert-danger" role="alarm"> File is as well big </div>'); } Where move_uploaded_file is the function which will move the file from $myFile["tmp_name"] (temporary location) to "upload/" . $name (permanent location) also cheque the database table record will be inserted.

How to Utilise reCAPTCHA in PHP Contact Form?
Recaptcha is a free service that protects forms from spamming and abusive submission. It's an additional layer that works behind-the-scenes to forbid any spamming past differentiating if the end-user is a homo or a bot, and give them the challenge to solve.
To identify a reCAPTCHA on your PHP website, you must use a simple library that wraps around a reCHAPTCHA API. You tin download the "reCAPTCHA PHP Library" and then use the file 'recaptchalib.php'.
Add together the following code in the <form> tag where you want your reCAPTCHA to be placed:
require_once('recaptchalib.php'); $publickey = "your_public_key"; //you got this from the signup folio echo recaptcha_get_html($publickey); To check whether the users have submitted the right answers or not, a "verify.php" file needs to be created and should be set as an 'action' parameter in the <form> tag. Hither is the code beneath:
<?php require_once('recaptchalib.php'); $privatekey = "your_private_key"; $resp = recaptcha_check_answer ($privatekey, $_SERVER["REMOTE_ADDR"], $_POST["recaptcha_challenge_field"], $_POST["recaptcha_response_field"]); if (!$resp->is_valid) { die ("The reCAPTCHA wasn't entered correctly. Go dorsum and try it over again." . "(reCAPTCHA said: " . $resp->fault . ")"); } else { // Your code here to handle a successful verification } ?> Q: How to alter the maximum upload file size in PHP?
A: To upload PHP scripts, the default maximum upload size is 128 MB. However, yous can e'er increase its upload limit by editing the upload_max_filesize value from the php.ini file.
Q: Which the best PHP library for file uploading?
A: Though at that place are several files uploading PHP libraries available in the market, the best ane to utilize is the HTML5 File Upload library. It is very easy to employ and the most popular library among the developers, as information technology simplifies file uploading and validation in a few quick steps.
Q: Where tin I download the PHP file upload script?
A: You tin hands download file uploading script from phpfileuploader.com, it provides an easy to use and highly avant-garde file uploading script that precisely upload files to the server without refreshing the folio. Using the script, yous can easily upload multiple files and new additional files during the upload process.
Q: How to move uploaded files in PHP?
A: To move the uploaded file to a new path/directory, you tin use the move_uploaded_file() function to operate. Information technology allows us to easily movement the files to a new location even if they are newly uploaded. Upon successful transfer, it returns TRUE and if caught any exception, returns FALSE.
Wrapping Up
In this tutorial, I demonstrated epitome and file upload in PHP using AJAX and jQuery. Here is a functional demo of the awarding where you could see the app in action. In my next tutorial, I will demonstrate how you could upload and store a file into the database using PDO .
Share your stance in the annotate section. Annotate NOW
Share This Commodity
Customer Review at 
"Cloudways hosting has one of the best client service and hosting speed"
Sanjit C [Website Programmer]
Saquib Rizwan
Saquib is a PHP Community Expert at Cloudways - A Managed PHP Hosting Cloud Platform. He is well versed in PHP and regularly contributes to open up source projects. For fun, he enjoys gaming, movies and hanging out with friends. You can e-mail him at [email protected]
Source: https://www.cloudways.com/blog/the-basics-of-file-upload-in-php/
0 Response to "Php Uploading Files and Other Inputs With Ajax"
Post a Comment